引子
做 AI 助理做了一年半,最近强烈的感受是 AI 不是助理,而是 Wingman。
Wingman 是什么?就是陪你去社交场合、帮助你建立信息、提高社交成功率的朋友。
Wingman 可以翻译成搭子、边锋、僚机。但是每个翻译都不如原文的 Wing-Man 好。
Wing,翅膀,在你身边,随时支援。
当你用带着这个范式去做 AI 工具,很多场景就突然变顺了。
本文将梳理最近一些 AI 产品的共性,来讲清楚为什么 AI Wingman 可能 AI 工具的交互范式。

面对面 vs 在身边
我们和 AI 的交互方式,其实就是在模仿我们和其他人类的交互方式。
什么时候会和一个人面对面?女友约会、咖啡交流、咨询顾问。
这时候,和对面的人好好交流就是我的任务。
我的注意力投射在对面。
什么时候需要一个人在身边?老师指导、同事帮忙、搭子逛街。
这时候,我的注意力投射在我面前的任务上。
而旁边的人在帮我完成任务!
我们使用 AI 不是为了和 AI 交流,而是为了帮我们自己完成任务。
AI 固然可以是虚拟女友、虚拟咨询师。
但最广泛的 AI 工具,应该是在你身边帮你的朋友,你的 AI Wingman。
AI Wingman 的成功应用

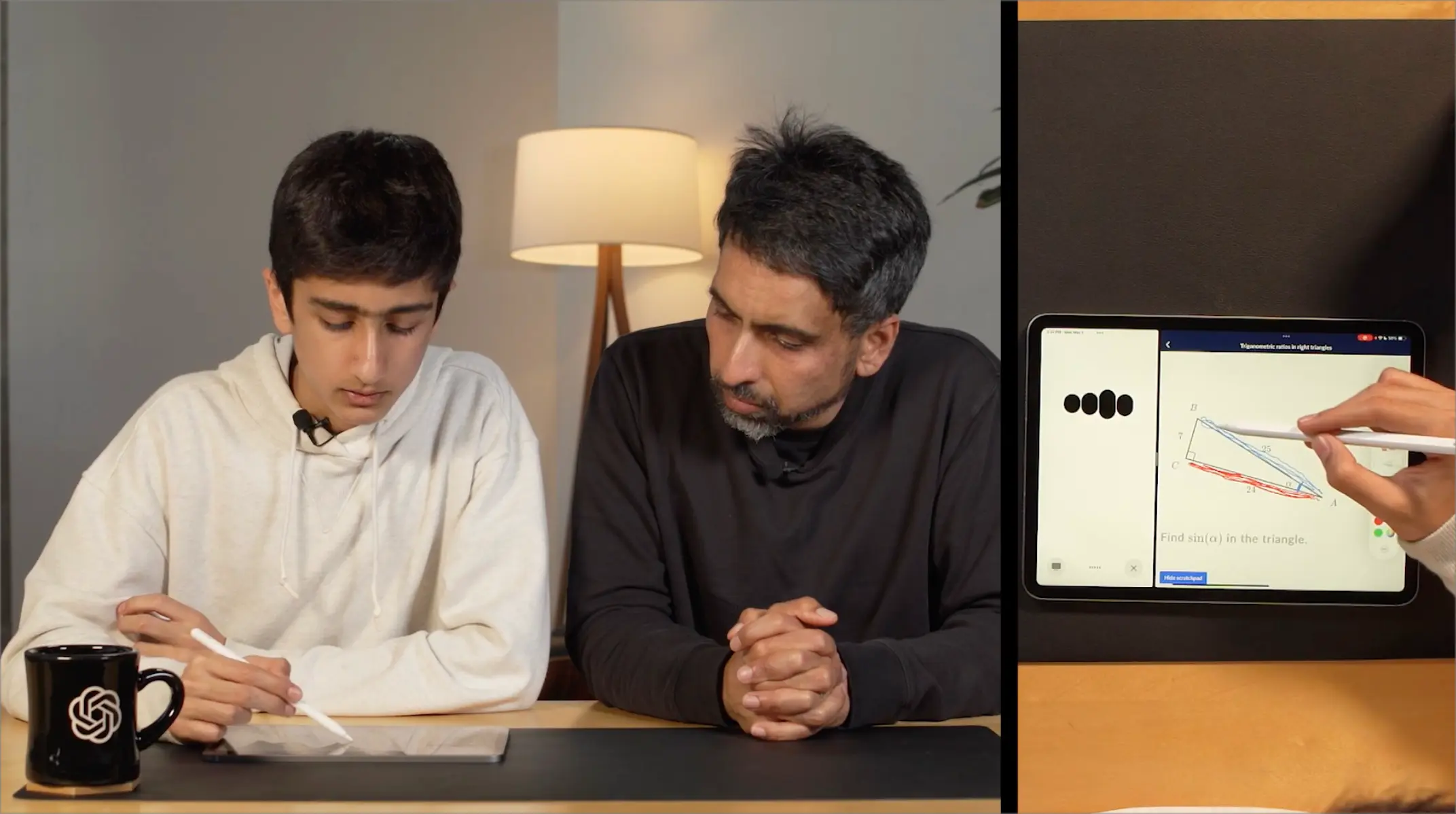
第一个例子是 GPT4o
在这个演示的截屏中,从左到右,分别是:学生、家长、GPT4o、数学题。
家长在学生的旁边帮忙,GPT4o也在旁边帮忙。
此刻的 AI 就是在你身边看着你的老师。
这个场景之所以成立,就是因为 AI 从 GPT4o 开始有了实时视觉能力。
在此之前,从未有 AI 工具做出「录制屏幕并对话」这样的功能。
AI 看到了我们正在看的东西,才有机会成为我们的 Wingman。

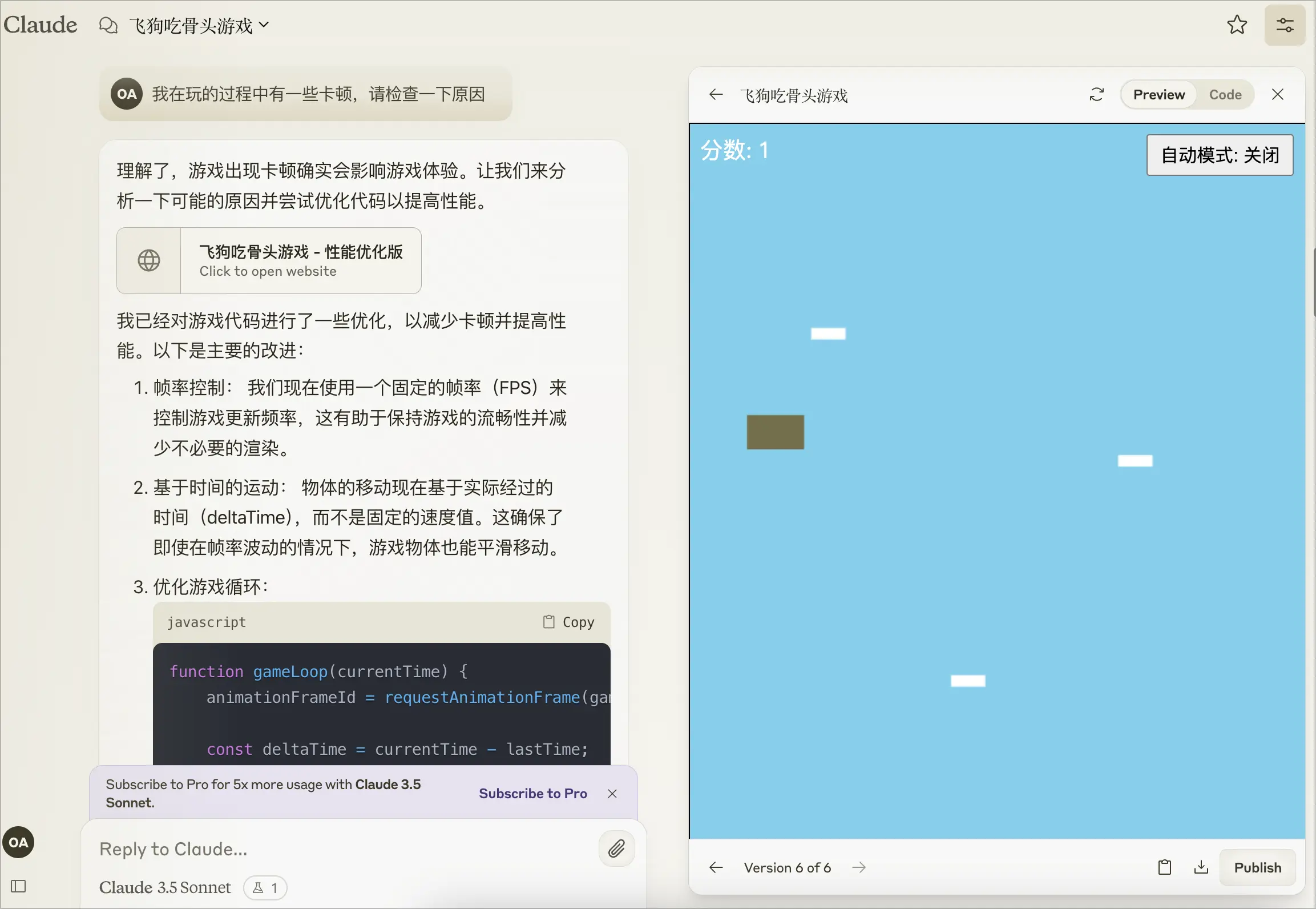
第二个例子是 Claude Artifact
Artifact 可能是今年上半年最棒的 AI 产品了。
这个截图是我在用它帮我写一个小游戏。
左边是我们的交互过程,右边是交互的结果。
像极了参加黑客松演示的时候,一位同学在专心操作,另一个同学在举着屏幕演示和解说。
此刻的 AI 不再是对话,而像是一位老师,讲着讲着掏出了一块黑板。

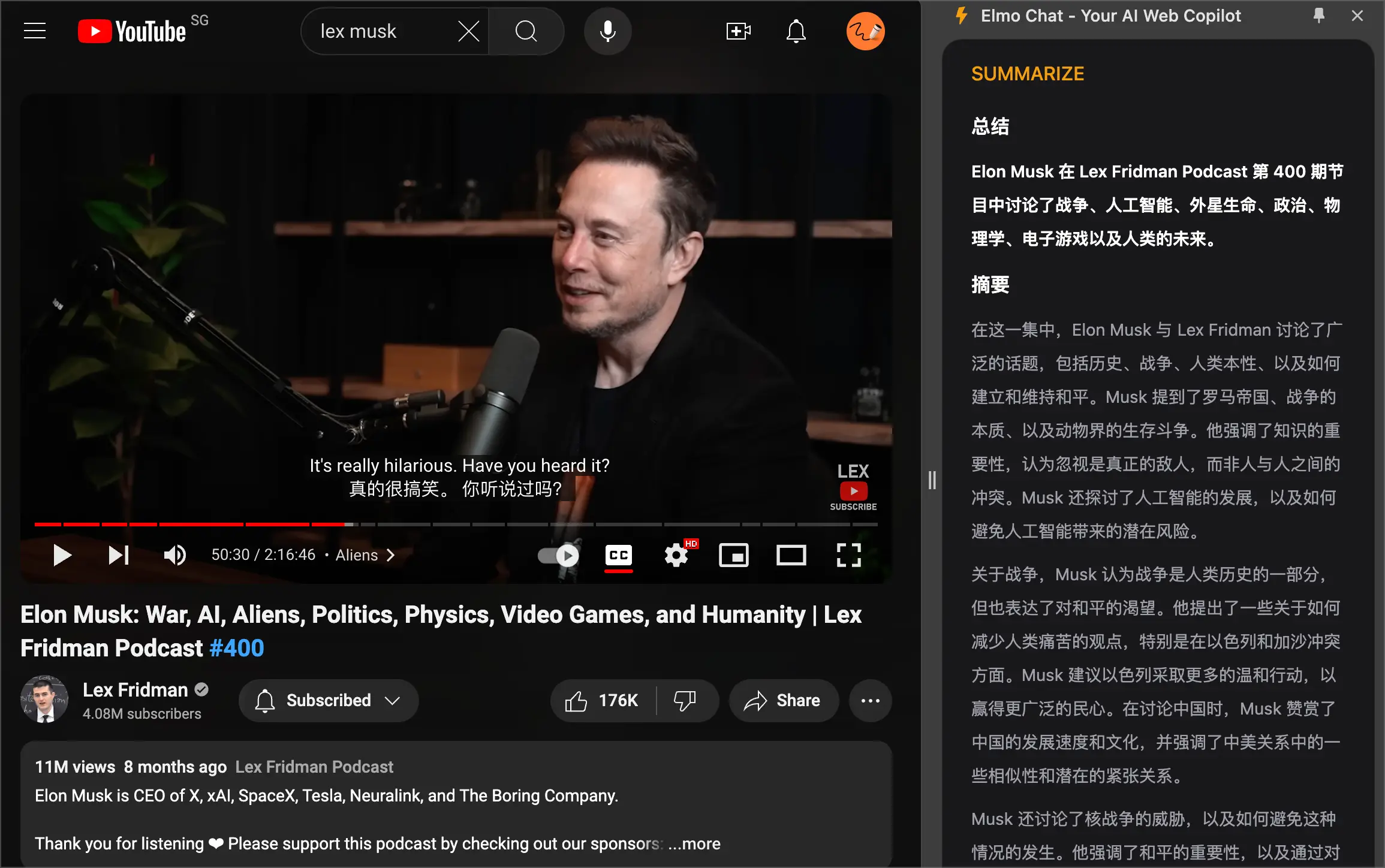
第三个例子是浏览器插件
最近这个赛道太卷太卷。
之所以这么卷,就是因为大家都看到这个场景是成立的。
左边是内容,右边是基于内容的处理。
左边是输入,右边是输出。
三个例子看完,有没有发现他们的共性?
那就是三要素:观看、左右、协同。
他们分别对应了我给 AI 工具的三个关键词:
- Personal Context,看到了用户任务的上下文
- Everywhere,随时都在用户的身边
- Next Action,帮助用户完成下一个动作
AI 不再局限于 Chat UI 的框架,而是掏出一块侧边的黑板,在上面写写画画。
恰到好处,本当如此。
然而问题也就随之而来。
这是电脑,屏幕很大。
手机可没有这么大的空间!
探索手机上的 AI Wingman
手机这个设备用来消费内容,可谓非常的完美。
又小又窄的一条竖屏,只能展示一个应用、一条内容。
这种窄小,让多任务、多窗口变得不再可能。
这种不可能带来的结果是,当下的任务,获得了你全部的注意力。
全部注意力+随时拿在手里=根本停不下来。
可手机又不只是用来消费内容的。
在你需要把手机当工具的时候,就没有了 Wingman 的位置。
手机系统和应用都在探索这样的交互。

苹果的答案是在你需要的时候,在界面上方呼出 Siri。
Siri 悬浮在所有的界面之上。
其实 Siri 就是把「观看、左右、协同」三要素的「左右」换成了上下。
但 Siri 的问题在于,它看不到你当前的任务,因此也无法和你协同。
其他手机厂商的语音助手,也都是依照这个有缺陷的范式设计。
即将发布的 iOS 18 ,会不会有所改变?

海螺 AI 的答案,是悬浮窗和语音通话。
通过悬浮窗,海螺可以看到用户正在屏幕上观看的内容。
通过语音电话,海螺可以在后台也能听到用户的指令。

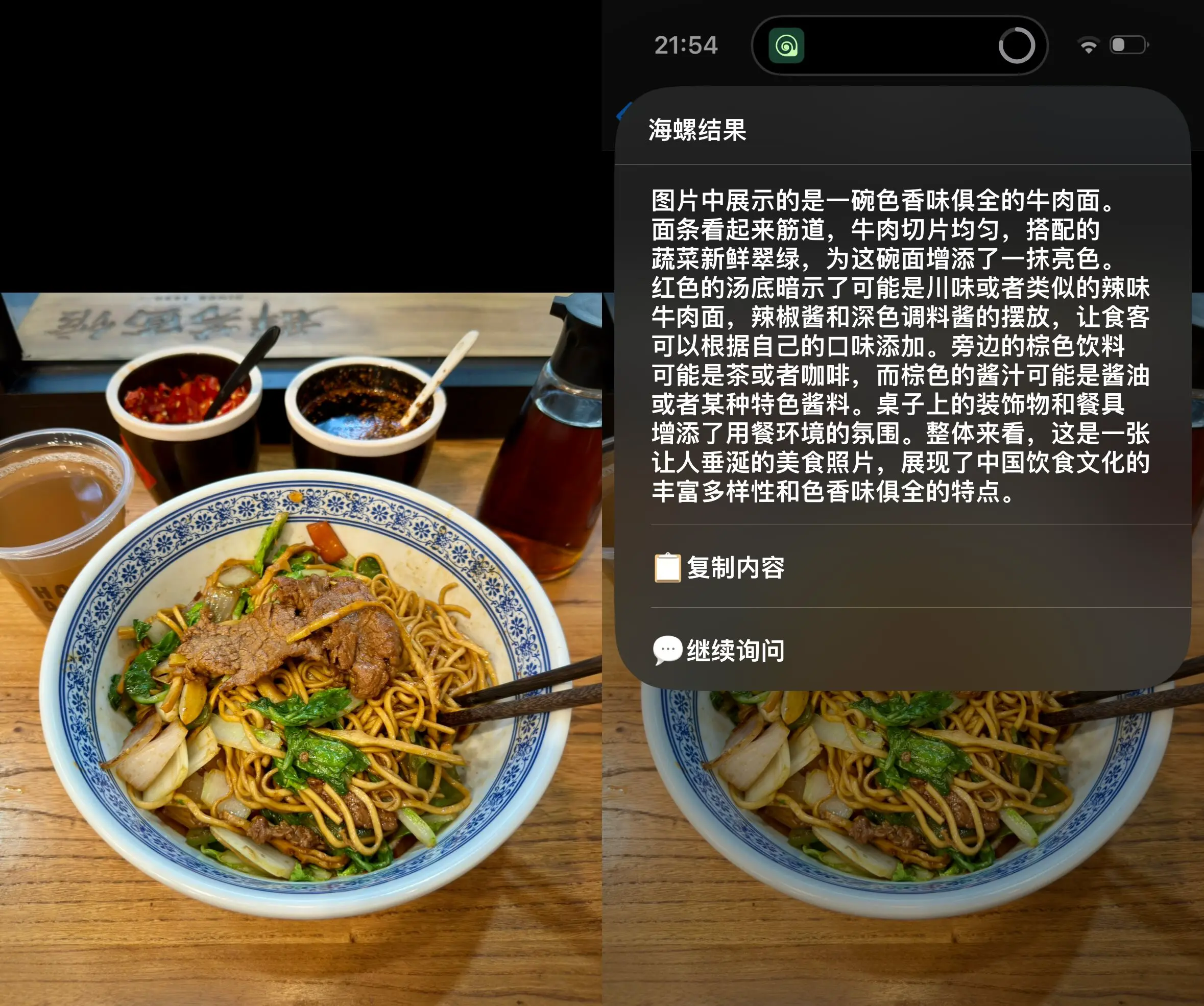
比如手机上的这张杭州拌川的照片。
召唤海螺,它看到了照片,并聊了起来。
相比 Siri 的全屏悬浮层,海螺的悬浮窗会透出下方的界面内容,这样可以更好地体现上下的关系。
半个月前,和一位做英语口语 AI 的 CEO 聊到多模态的英语口语练习。我跟他说:
最好的口语练习,是润物细无声的。
用户带着 AI 边走边看,看到有趣的东西,AI 和用户就自然地聊起来了。
这是我们人类最自然的学习语言的方式。
上下、观看,这两个要素齐全,接下来就是协同了。
手机上的协同场景有很多,这里随便举两个例子:

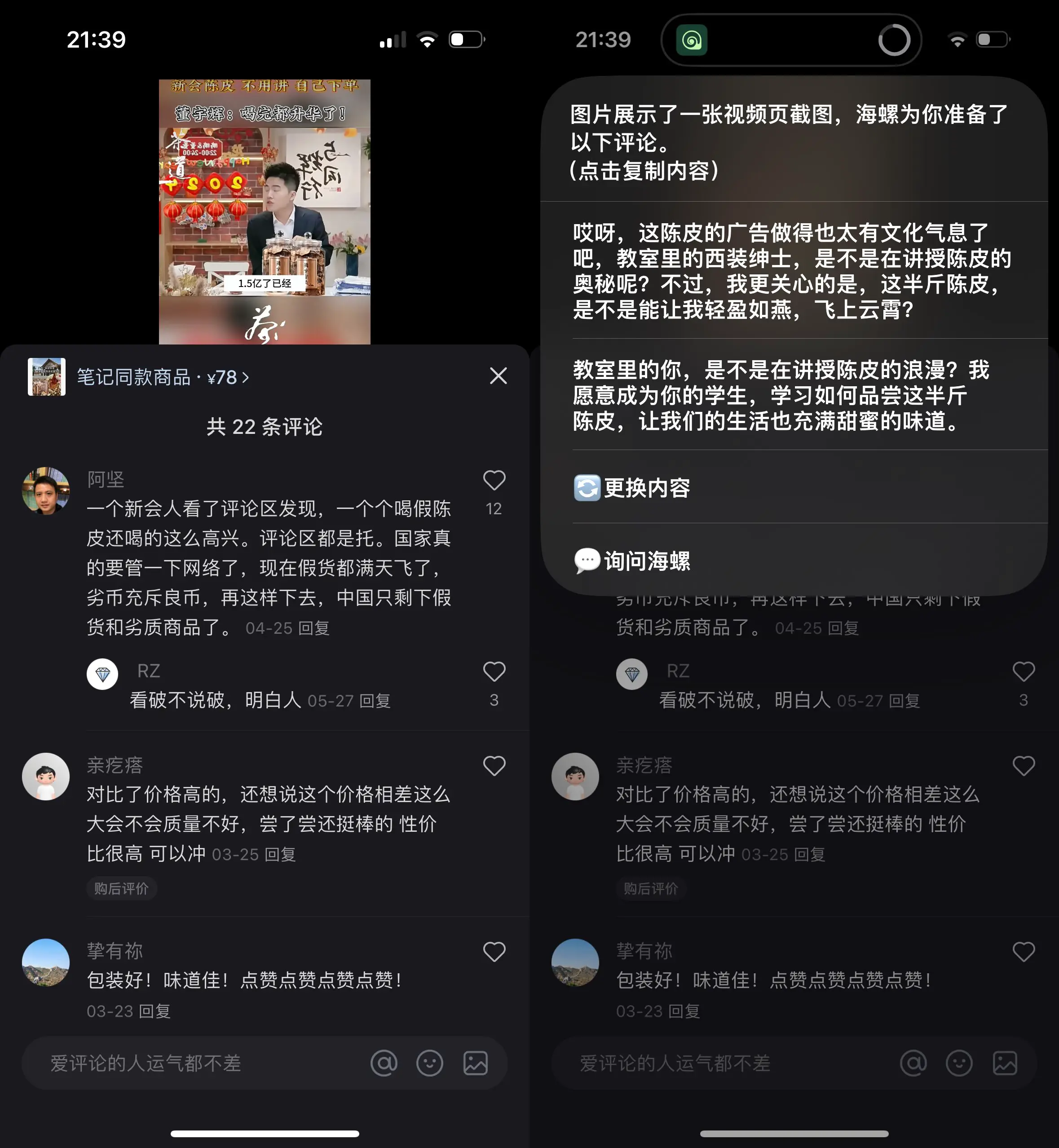
第一个场景是写评论、写评价。
当我们在刷直播、刷社交媒体的时候,经常需要留言和评论。
有了悬浮窗之后,让海螺扫一眼,评论就立刻出来了。
如果满意,就点击评论复制到剪切板。
如果不满意,还可以更换和提出要求。
此刻的 AI,成为了 i 人的 AI 嘴替、社交 Wingman。

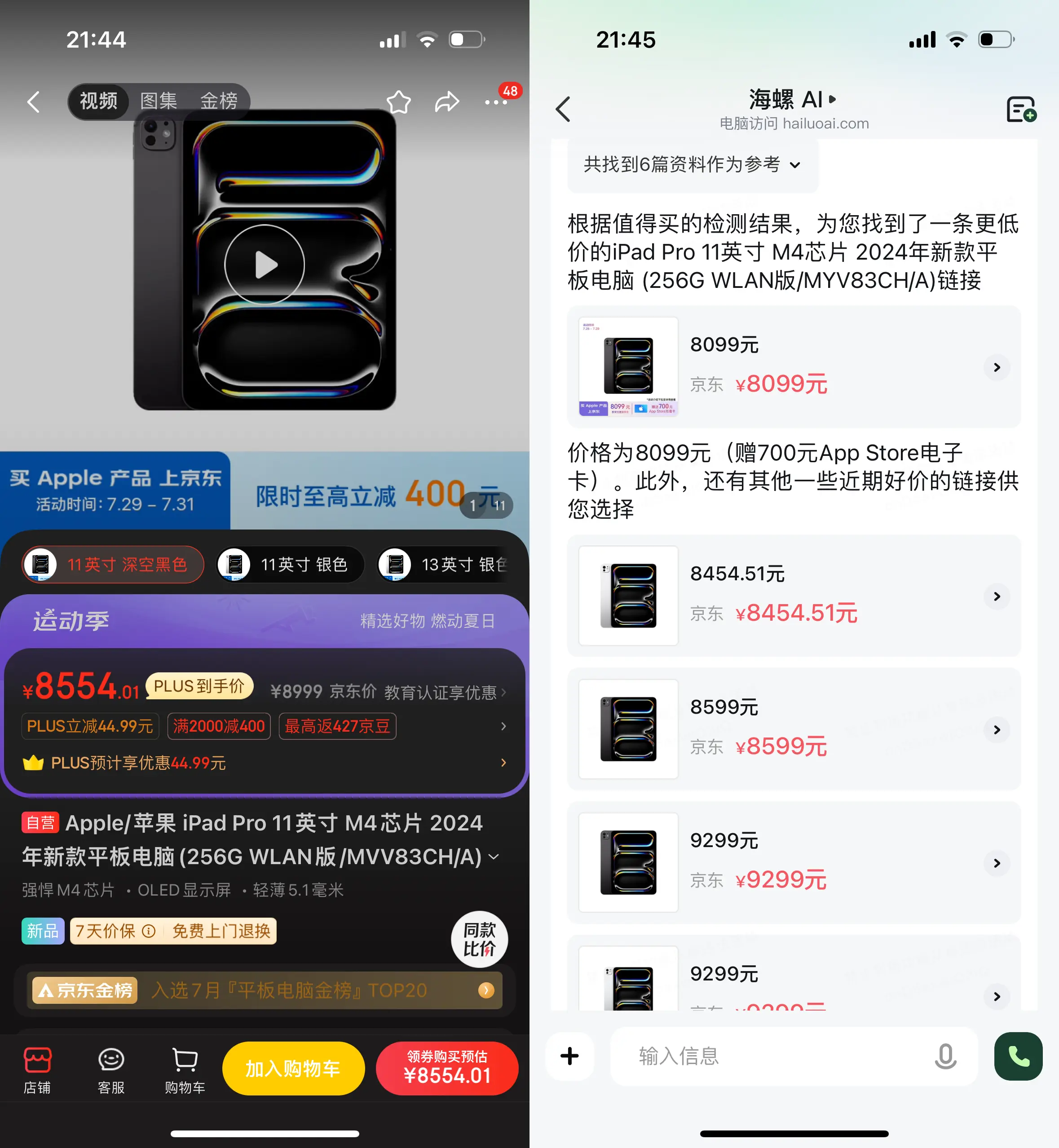
第二个场景是购物比价。
当我们在刷淘宝京东拼多多的时候,很多商品的价格浮动很大。
但是有了悬浮球,让海螺扫一眼。就能给出更低的价格。
此刻的 AI,成为了购物搭子,它随时随地地扫描低价,帮助用户做出决策。
手机上还有很多类似的场景可以挖掘:
- 看股票涨跌的时候,炒股搭子AI
- 玩游戏的时候,游戏搭子AI
- 运动健身的时候,运动教练AI
悬浮窗可以让 AI 可以随时看到屏幕,语音电话可以让 AI 可以随时听到人的要求。
这两个随时为何如此重要?
因为人类的记忆是巨大的能量消耗,甚至连三秒的短期记忆都是消耗。
而悬浮层这个交互,可以避免切换这个动作,没有切换,就不需要记忆。
虽然悬浮窗和实时语音电话都是手机上先锋的交互探索。
但比较可惜的是,目前两者是分开的功能,所以远非完美。
也许在不久之后,有人会把他们合在一起。
在用户的旁边,观看,倾听,一起协同。
那大概就是手机上面 AI Wingman 理想中的范式了。
结语
写到这里,我突然想起了 HER 的一个场景。

男主把手机放在胸前口袋,走过一片海边的沙滩。
HER 通过手机的摄像头看着男主所看到的一切,并和男主边走边聊。
这正是 AI Wingman 的最佳形式。
原来在十年前,电影导演早已想得很透彻了。
而这个形式,又不局限于现在的手机。
可以是一台智能音箱,
可以是一个手机支架,
可以是一副雷朋眼镜,
可以是一只毛绒玩具,
可以是一台智能汽车。
形式很多,范式相同,
观看、左右、协同。
AI Wingman,
给你翅膀,在你身边,随时支援。


